This is an old post demonstrating JavaScript Behaviors. The preferred method now is Modal or Lightbox windows.
Creating a JavaScript Behavior
- Insert an image or type some text on your page.
- Highlight text or select image by clicking on it and go to the Link field in your Properties Panel as in (Fig. 1).
- Browse for the file or type the full URL: http://example.com.
- Go to the Behaviors Panel and hit the plus sign (+) to add a new behavior (see Fig. 3)
- From the menu, select Open Browser Window (Fig. 2)
- Browse to file or type the URL (Yes, a 2nd time).
- Set the height, width and other optional attributes for your pop-up window.
- Hit OK.
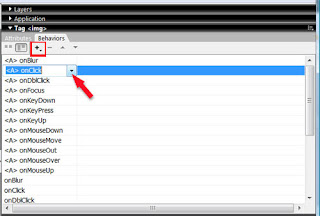
- Verify that the behavior's trigger event is <A> onClick. If it's not, click inside the event box to show other trigger options.
- Go back to the Properties Panel (Fig. 4) and replace the first URL in the link field with javascript:() This makes the primary link into a null link so the page doesn't open twice.
- Save your page and preview in browsers.
 |
| Fig. 1 |
 |
| Fig.2 |
 |
| Fig. 3 |
 |
| Fig. 4 |
